Northern Bytes Flyball Website
Last year I started going to Flyball training at my local club the Northern Bytes with my Border Collie Sky.

I loved it just as much as she did and we eventually became members, going every week no matter the weather and always having a blast.
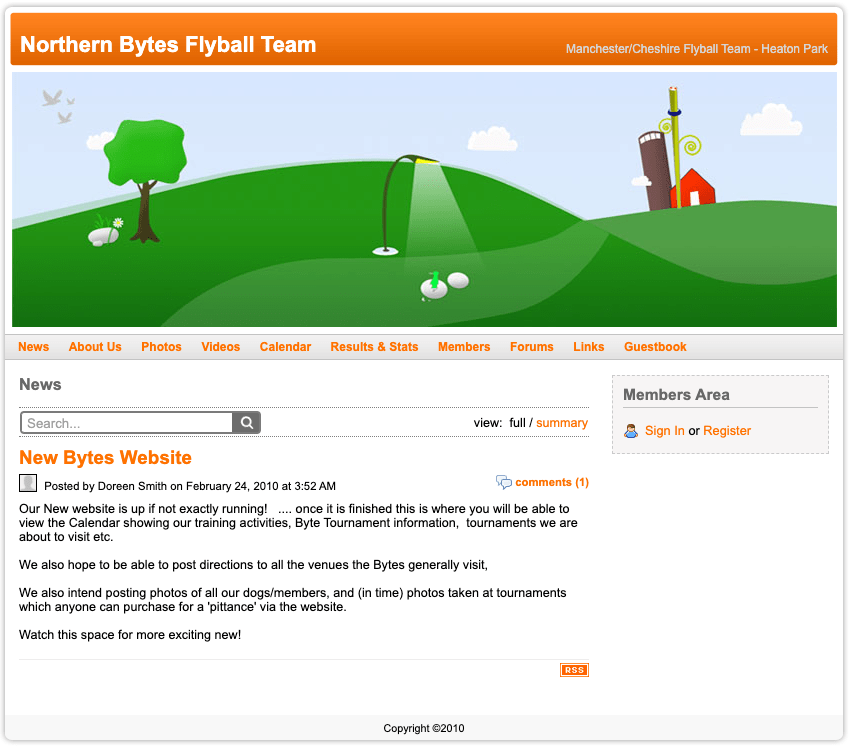
Me being me, I had a look to see if they had a website and this is what I found.

The site hadn’t been updated since 2010 so it was way overdue for a new redesign. So I offered to design and build them a fresh new website and got to work.
First of all, I used my own WordPress theme that I have been developing over the past year. I know it inside and out as it was written from scratch as I wanted to learn as much as I could about WordPress theme development.
From the beginning we wanted the website to be bright, friendly, welcoming and be very image lead, because who doesn’t like looking at cute dogs. I also needed to focus on speed and SEO as the team is always accepting new members so attempting to rank as high as possible is a must.
Colour palette
The colour palette I chose reflected the colours of their logo (which was already designed by someone else years ago). I went with varying light shades of orange and used the blue-ish purple mainly as accents for important elements such as links and calls to action.

Typography
For the fonts, I wanted something simple that had some character. So for the headings, I went with the nice looking handwritten style Caveat font, which to me gave across a friendly and personal vibe. Getting across that the team is friendly and welcoming was very important as to me that is what makes this team so amazing, they welcome you like family.
For the secondary font, I went with the straightforward and flexible Roboto.

Content
As mentioned above, having lots of high quality, engaging imagery was crucial from the start. Luckily the team had plenty of images for me to utilise so there was no issue there.
I coded up some carousels in many different variations, as well as some interesting parallax scrolling image galleries which can then be clicked and brought through to my lightbox (a tutorial for which can be found here).
To further add a touch of fun, I created a cute pattern that I ended up using on the footer and team section.
Performance, accessibility & SEO
For all my project I always try to follow SEO and accessibility best practices to the best of my knowledge.
Performance
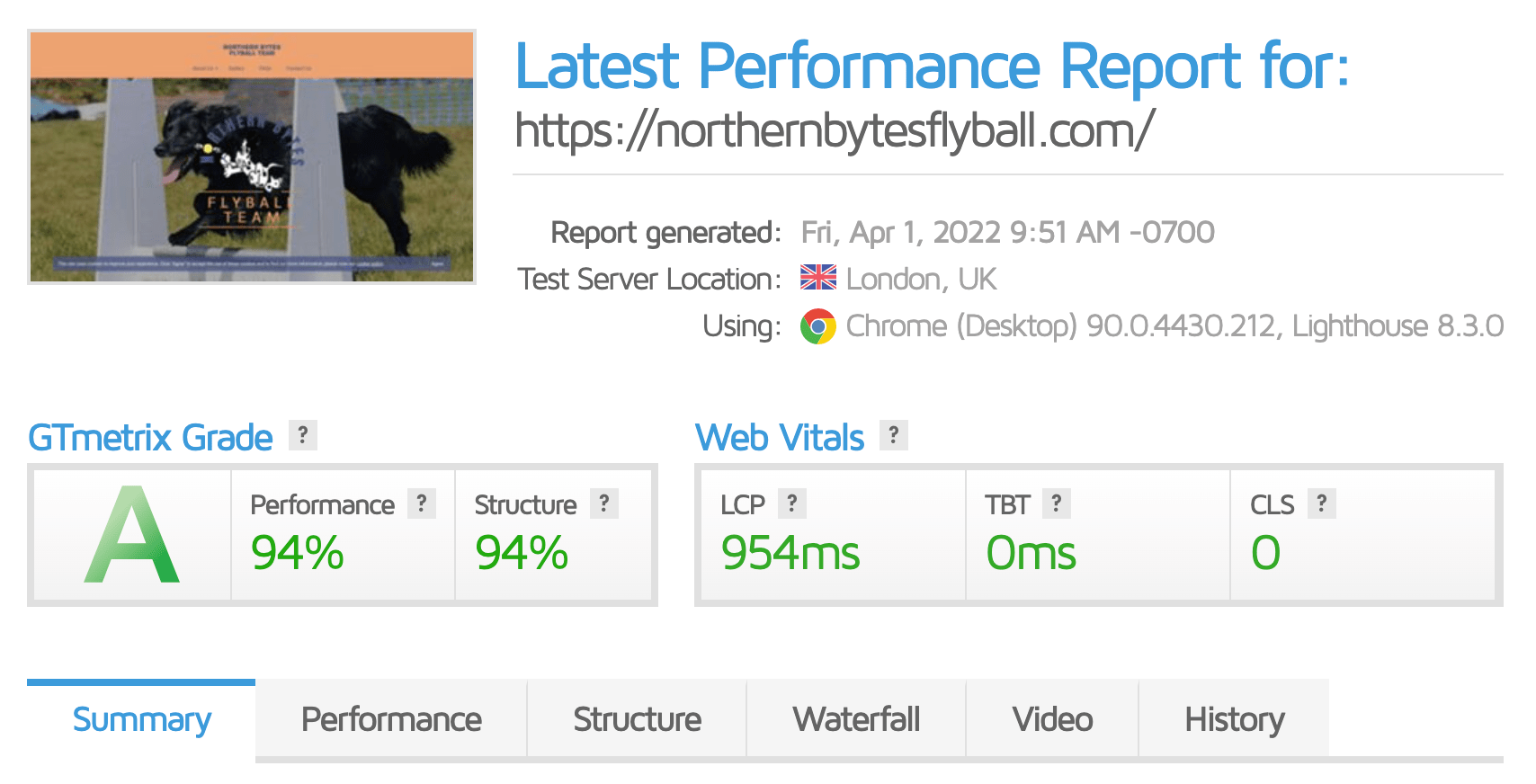
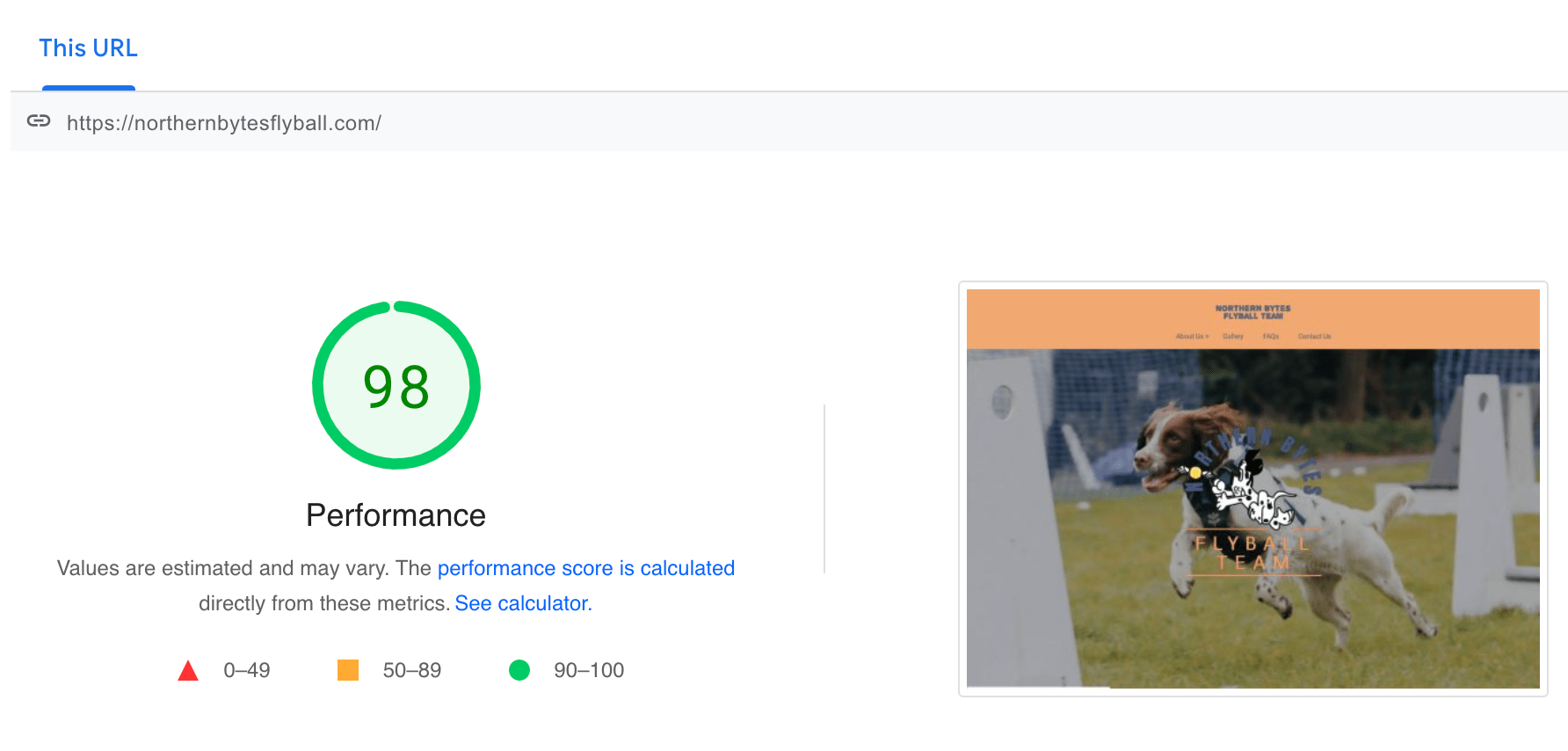
I have taken my skills learned from working on my personal website, as well as The Hoxton and Gleneagles in terms of improving performance. Here is a summary of what I focused on:
- Ensuring all images are optimised and served in next-gen formats such as WEBP.
- Compressing your code to reduce its overall size.
- Have a good caching policy so repeat users have as minimal downloads as possible.
- Use a good web host.
- Make use of lazy loading to help only load content that is actually being viewed by the user.
Accessibility
I endeavoured to make sure the website is keyboard accessible as much as I could. So for example, the lightbox and carousels are can be navigated by the keyboard as well as exiting via the ESC key. I coded in focus techniques so it’s for the user to know where they are on the page when navigating.
Also, it’s very important to test and validate your code to check for errors.
SEO
For SEO, no one really knows how Google’s search algorithm works 100%. However, we do know some tips and tricks that will help your website rank higher.
Some easy first steps to take are writing well-formatted semantic HTML that has lots of added information for the user (or web crawler), such as informative alt tags.
Having a sitemap helps Google know what is on your website, so it is a must, but it should also be submitted to Google themselves for even better results. This can be done through Search Console.
Finally, ensuring your site is fast at loading for the user, especially “above the fold” is one of the few things that Google has admitted increases the ranking of your website. You can run tests on Page Speed and GTmetrix.
All in all, this was a pretty fun project and the Flyball team is very happy with the new website which is awesome.
Please check it out for yourself, thanks!
Skills used
WordPress
Javascript
HTML + SCSS
Swiper.js