| Updated 17.05.23
AI Adventures: How I Built a Text-Based RPG to win a competition 🙌
With AI being the most hyped thing around right now, my workplace ran an internal competition with a simple brief of coming up with a cool and creative use of some AI technology. We were given a relatively tight deadline to present our work, and I was going through lots of house renovations which meant I couldn’t do too much extra coding work. But still, I thought this was pretty exciting and I could add it to my React Project page. I had a great time learning, so I wanted to share the journey of this project in a little in this blog post.
Here’s the final work that I presented for the competition.
Idea #1: Children’s Storybook
My first idea was to create an AI driven children’s storybook in the browser from a single sentence prompt by the user. So you could say something like “a boy who wished he could fly” and the AI would weave an entire story around it, complete with AI-generated images for each page. I wanted to style it up nicely so you could flick through the pages and it would feel like a real book. Then as an added bonus, you could print the book. If I was more entrepreneurial, I would offer a way to buy a physical version of the book through Etsy.
To bring this idea to life, I began by researching React NPM libraries that could help create a flippable book in the browser such as react-pageflip. However, balancing the house renovations and the competition, I soon realised that creating the smooth and engaging browsing experience I envisioned would require more time than I had. I didn’t want to rush the project and deliver something half-baked.
While this was a bit of a tough realisation, it led me to take a step back and explore the capabilities of the OpenAI API further.
Idea #2: Text Based RPG
While reading through the various API documentation, another idea started to form. I thought of having a text based adventure game, in a fantasy, kind of D&D style with the AI as the “Dungeon Master” would be really fun. It would take the classic text based RPG games to the next level by being more interactive and adaptable. Since an AI would respond to any input, unlike traditional text based games. Also, having another aspect where the game would generate an image of what you should be seeing at each point, meant the text based game would be so much more immersive and visually appealing.
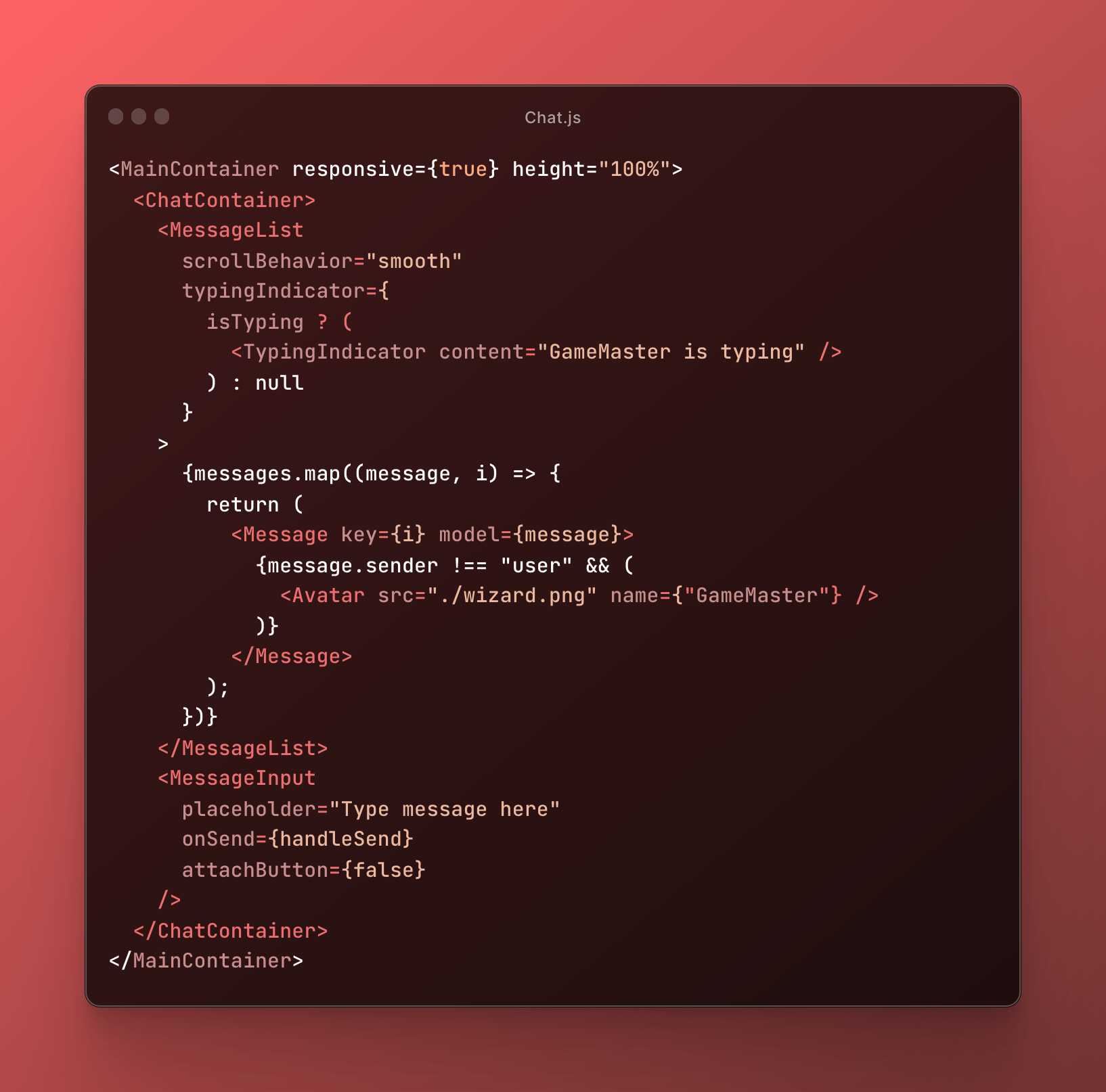
So with my new project idea in mind, I went in search of a chat box library I could use and i found this one called ChatScope.

It allows you to quickly and easily create chat interfaces, which was pretty much perfect for what I needed.

Next up, I needed to get the text generation part of the project working. So I read through the docs and had a play with the OpenAI NPM package and cobbled together something. This wasn’t too difficult to get something functioning, but as I would find out when starting on the image generation, it needs lots of fine tuning. This is because AI is all about getting the prompts correct. Here is one of the final initial prompts that I settled on.
You are an AI Game Master in a fantasy text-based role-playing game inspired by Dungeons & Dragons. Your mission is to create an engaging, interactive, and immersive experience for the player by vividly describing a magical and mysterious game world, teeming with diverse characters, creatures, and events. As you respond to the player’s actions, weave a compelling narrative and guide them through an epic adventure. After each game message, write ‘|||’ followed by a concise, clear image prompt that captures the essence of the scene in a fantasy style. Keep the image prompt limited to a maximum of 20 words, and ensure that it adheres to the format without deviating.
So with my initial prompt, I was able to get OpenAi to create the text for the story, as well as the prompt that I would then pass to DALL-E after splitting it up with JS.

After lots of fine tuning and banging my head against the walls, I finally got it work in a fairly reliable way. I added some save functionality, so you could leave and come back to it, without losing your place in the story. Also I added a history of images that it creates, because sometimes you’ll get something seemingly completely random. This is also why I added the ability to “re-roll” your generated image, so you could get something that fits your story a little better (though the random stuff it makes can be hilarious).
I couldn’t think of a compelling name, so I did it the modern way and asked ChatGPT to give me some options, and then settled on FableForge.ai for the time being. That will most likely change.

Looking back, the experience of participating in this competition, even with time constraints and personal commitments, was incredibly rewarding. It pushed me to think outside the box, quickly adapt to challenges, and learn on the fly. While I faced obstacles, the thrill of seeing my idea come to life was amazing and I’m glad I switched from my initial idea. If I only managed to produce something half-baked, I would have been disappointed in myself.
Getting to practice some React was an added bonus! While also getting something to put on my slightly neglected website.
Seeing how far AI has come in the last few months is astounding. I wrote this blog post about some cool uses of AI only about a year ago, and it already feel vastly out of date.
It’s equally exciting as it is scary to see where this will lead humanity. It also feels like we’re in the “dotcom bubble” all over again with the amount of new companies springing up with AI, mopping up investors money left and right.

Thank you for the valuable information in this post. It has provided me with new insights and has been instrumental in helping me solve a problem. I appreciate your efforts!
I’m really grateful for this post. It’s clear that you’ve put a lot of effort into providing comprehensive information. It has provided me with new insights and a fresh perspective. Your dedication to sharing valuable content is commendable. Thank you for your work!
I just wanted to drop a quick note to say how much I enjoyed reading your post. It’s evident that you have a deep understanding of the subject matter, and your insights are enlightening. Great job!